HTML,CSS를 활용한 제 소개 페이지를 만들고 배포까지 할수 있게 한번 해보겠습니다 ~ 사실 프론트엔드 경험은 이전에도 좀 해봤으나 배포까지 해본적은 없었던거 같은데 이번에는 배포까지 해보겠습니다!!
1.HTML로 파일 만들기
html로 파일을 만들었습니다!! 이때까지 공부했던 HTML 공부했던걸 토대로 사용했습니다. 사용한 HTML 요소들과 태그들을 볼께요!
1.<OL>과 <Class>

제 개인정보가 들어날 것같은 내용은 살짝 지우고 ㅎㅎ
여기서 다시 볼만한건 class="accent"와 <ol>정도 될꺼같네요.

class="accent"는 CSS파일에 저장해놓은 정보입니다. 바로 위 사진을 보면 "실습1.css"라는 파일이 보이죠? 저기에 제가 어떻게 꾸밀 것인가 에 대해 저장해놨습니다.

<ol>은 앞에 정렬된 목록을 나타냅니다. 보통 숫자 목록으로 표현합니다. (숫자 글꼴이 이상하시죠? 2.CSS에서 말씀드리겠습니다.)
2.하이퍼링크와 문서 연결



다음은 하이퍼링크와 문서 연결입니다. 하이퍼링크는 이전 HTML 공부했던 부분에서 보면 잘 정리 되어 있어요! 킹.치.만 문서연결은 또 처음해보기에 가져와봤습니다. 문서연결은 다음과 같은 코드를 사용하면 된다네요~~
그외에도 여러가지를 넣어봤으나 전 HTML에서 사용했던거라 넘기구 CSS로 가서 볼께요
2.CSS
1.글꼴 변경


글꼴을 바꿀수 있는데 구글 폰트에서 가져왔습니다! 구글 폰트에서 어떻게 가져오는지 한번 해볼까용?

구글 폰트에 들어오시면 이 화면을 보실수 있습니다! 이화면에서 제가 노랑색 형광펜으로 쳐놓은 박스 보이시나요? 저기서 저흰 한국인이니까 langauage에서 Korean로 변경하면 한국어에 맞는 폰트가 등장합니다.

저기서 저는 다른 폰트를 사용했지만 요번에는 Noto Sans Korean 폰트를 골라볼께용

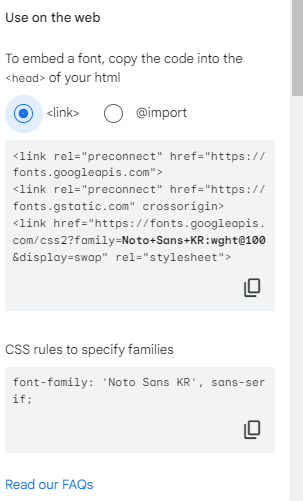
들어가게 되셔서 살짝만 스크롤 하시면 다음같은 화면을 만나실수 있습니다. 여기서 원하시는 글꼴에 노랑색박스를 클릭하게되시면 아래 창이 옆에서 나오실텐데

여기서 import를 누르시면 두개 박스가 나오는데 그걸 복붙하시고 사용하시면됩니다!! 자 그러면 HTML이랑 CSS은 어느정도 끝냈습니다. 근데 저희는 이걸 chrome에서 딴사람이 입력하게 되도 보고싶습니다. 그 방법을 지금부터 설명해보겠습니다.
3.닷홈 이용하기
https://www.dothome.co.kr/my/customer/manual/view.php?no=1
무료홈페이지 | 무료호스팅 | 닷홈
닷홈은 도메인, 무료호스팅, 무료홈페이지, 웹호스팅, 홈페이지빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다
www.dothome.co.kr
닷홈을 설명은 위 페이지에 잘 정리 되어있으니까 참고해서 사용하시면될꺼같습니다!! 위 내용까지 따라오면 제 홈페이지까지 할당 받을 수 있는데 그럼 제가 만든 HTML이랑 CSS을 넘겨줘야하는데 이때 사용하는게 FileZilla입니다.
4.FileZilla 사용
https://ksh6753.tistory.com/20
파일질라(FileZilla) FTP 다운로드 및 사용 방법
파일질라(FileZilla) FTP 다운로드 및 사용 방법 파일질라(FileZilla) FTP를 이용하면 서버에 있는 파일을 컴퓨터로 받을 수 있고, 컴퓨터에서 수정 후 다시 서버에 업로드할 수 있어서 굉장히 유용하게
ksh6753.tistory.com
위 블로그에서 너무 잘 설명해주셔서 따라오시기만 해도 충분히 잘하실수 있을꺼같아요 ㅎㅎ

까지 해서 제 홈페이지를 만들어봤는데요~~ 생각보다 엄청 어렵지 않아서 쉽게 해낼수 있었습니다!!
그럼 저는 이만~

'Study > FrontEnd' 카테고리의 다른 글
| React(1)- Django + React.js Application (1) | 2024.01.30 |
|---|---|
| FrontEnd (0) | 2024.01.18 |
| JAVASCRIPT(1) (0) | 2023.12.27 |
| CSS (0) | 2023.12.26 |
| HTML(2) (0) | 2023.12.26 |



