오늘은 자바스크립트에 대해서 정리해볼께요! 자바스크립트는 웹에서 어떤 일을 할 수 있는지 먼저 정리해보겠습니다.
1. 웹의 요소를 제어 2. 웹 애플리케이션 만듬 3.다양한 라이브러리를 사용할 수 있음. 4. 서버 개발을 할 수 있음.
위의 4개중에서 다 이해했지만 4번 서버 개발을 할 수 있다... 이게 가장 의아해서 좀 더 알아봤습니담. 개발자라면 지나가면서라도 들었던 Node.js를 한번쯤 들어보셨을꺼에요! Node.js는 그동안 프런트엔드 개발에서 사용하던 자바스크립트를 백엔드 개발에서 사용할 수 있도록 만든 프레임 워크입니다. 자바스크립트만 알아도 백엔드를 넘어선 서버 개발까지 영역을 확대할 수 있다니.. 좋은 언어네요!!
HTML 문서 안에 자바스크립트 소스를 작성하면 웹 문서에서 바로 확인할 수 있는 장점도 있지만 단점이 더많음.
HTML 태그와 JS 소스가 함께 섞여있어서 웹 문서가 복잡. 여러 웹 문서에서 같은 자바스크립트 소스를 사용하는 경우에 똑같은 소스를 반복해서 삽입해야하는데 수정할 일이 생기면 소스가 포함된 웹 문서를 찾아다니며 수정해야하는 일이 발생함.
외부 스크립트 파일로 연결해서 자바스크립트 연결하기
<script src="외부 스크립트 경로"></script>자바스크립트 기초 용어를 보면서 '어 파이썬 +html' 이랑 비슷한 느낌이 들더라구요! 그래서 바로 js 문법에 대해서 알아보겠습니다! 과연 python과 비슷할지..
1.자바스크립트 문법
1.변수(variable)
변수란 프로그램을 실행하는 동안 여러번 달라질 수 있는 데이터. 반면 한번 지정하념 바뀌지 않은 데이터 상수(constant)
기본적인 변수 선언은 역시 C++ 이나 파이썬이랑 다른게 없습니다! 그럼 JS의 자료형은 어떤게 있는지 볼까요?
| 기본형 | 숫자형 | 따옴표 없이 숫자만 표기 ex.) var a=2000; |
| 문자열 | ' or " 에 묶어서 인식 ex.) var greeting="Hello"; | |
| 논리형 | boolean값으로 true or false 값 ex.) var isEmpty=true; | |
| 복합유형 | 배열 | 하나 변수 여러개 값 저장 ex.)var seasons=['봄','여름','가을','겨울'] |
| 객체 | 함수 속성과 함께 포함 ex.) var date=new Date(); | |
| 특수유형 | undefined | 자료형이 지정되지 않았을때 |
| null | 값이 유효하지 않을상태 |
다 한번씩 본 것들이니깐 호다닥 넘어갈께용~
2.연산자(operator)
연산자를 보면 크게 산술연산자, 할당 연산자, 연결 연산자, 비교연산자,논리 연산자 이렇게 있습니다. 다 본 친구들이지만 기초부터 정리해볼께요
| 산술연산자 | +,- | 값을 더하거나 빼기 |
| *,/ | 값을 곱하거나 나누기 | |
| % | 값을 나눈 나머지 구하기 | |
| ++,-- | 피연산자를 1 증가or 감소 | |
| 할당연산자 | = | 연산자 오른쪽 값을 왼쪽 변수에 할당 |
| +=,-= | y=y+x,y=y-x | |
| *=,/= | y=y*x,y=y/x | |
| %= | y=y%x | |
| 연결연산자 | + | 둘이상의 문자열을 합쳐서 하나의 문자열로 만드는 문자열 |
| 비교연산자 | ==,!= | 피연산자가 서로 같거나, 같지않으면 true |
| ===,!== | 피연산자도 같고 자료형도 같으면 true, 둘 중 하나라도 아니면 true | |
| <,<= | 왼쪽이 오른쪽 피연산자보다 작거나 같으면 true | |
| >,>= | 왼쪽이 오른쪽 피연산자보다 크거나 같으면 true | |
논리연산자 |
|| | 피연산자 중 하나만 true여도 true (or의 의미) |
| && | 피연산자 모두 true 여야 true(and 의미) | |
| ! | 피연산자의 반댓값을 지정 |
3.조건문
조건문도 한번 깔끔하게 정리해볼께요~!
| if 문과 if ~ else 문 | if문에서는 괄호 안의 조건을 체크해서 결과값이 true이면 if문 다음에 나오는 명령 실행. 아래는 3의 배수인지 아닌지 확인하는 예시 |
| switch 문 | swich문에서 조건을 체크한 후 case문을 사용하여 명령을 처리 아래는 switch~case문을 활용한 예시 |
4.반복문
| for문 | for문은 값이 일정하게 커지면서 명령을 반복하여 실행할때 사용.아래예시는 구구단 내용 |
| while문과 do~while문 | while문은 조건이 true인 동안 명령을 반복.while문은 조건부터 체크하지만 do~while문은 명령을 실행한 후 조건을 체크한다는 점에서 다름.아래예시는 while문으로 팩토리얼 만드는 내용 |
| break문과 continue문 | 특정조건에서 반복문을 멈추어야 하거나, 반복문 중간에서 앞으로 되돌아가야하는 경우 사용. |
5.함수 및 변수
프로그램의 기능별로 여러 명령을 묶어 놓는데 이것을 '함수'라고 합니다.함수를 사용하면 필요할 때마다 원하는 기능만 실행할 수 있고, 같은 기능이 필요한 다른 곳에서 함수를 재사용 할 수도 있습니다.아래는 함수 선언의 기본형입니다.
funtction 함수명(){
명령
}함수에서 가장 중요한 역할을 하는 변수입니다. 변수에는 지역변수(local variable), 전역변수(global variable) 가있습니다.지역변수는 한 함수 안에서만 사용할 수 있는 변수, 전역변수는 스크립트 소스 전체에서 사용할 수 있는 변수를 의미합니다. 말로해선 헷갈리는거 같아 코드를 확인해보겠습니다.
<script>
function addNumber() {
var sum = 10 + 20; //지역변수
}
addNumber();
console.log(sum); // 오류->sum is not defined. ->함수안에서 사용한 변수기에 지역변수에 해당
</script>
<script>
function addNumber() {
sum = 10 + 20; //전역변수
}
addNumber();
console.log(sum); // 오류없이 30이라는 숫자가 나옴
</script>
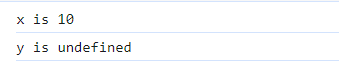
또, JS에서는 변수를 사용할 때 조심해야할 개념인 호이스팅(hoisting)입니다. 상황에 따라 변수의 선언과 할당을 분리해서 선언 부분을 스코프의 가장 위쪽으로 끌어올리는 것입니다. 실제로 끌러올리는 것이 아닌 소스를 그런식으로 해석한다는 의미입니다. 예제를 볼께요.
|
 |
이런 변수가 나타난 것은 변수 호이스팅 때문입니다.자바 스크립트 interpreter는 함수 소스를 훑어보면서 var을 사용한 변수는 따로 기억해둡니다.즉, 변수를 실행하기 전이지만 '이런 변수가 있구나'하고 기억해 두기 때문에 마치 선언한 것과 같은 효과가 있는 것입니다. 또 var를 사용한 변수는 호이스팅 외에도 재선언과 재할당도 가능합니다.
6.let과 const 등장
ES6 이전의 자바스크립트 프로그램에서는 var예약어만으로 변수를 선언했습니다. var 변수를 안쓰거나, 변수를 재선언하는 경우가 생기게 되서 ES6에서는 변수를 선언하기 위한 예약어로 let와 const가 추가되었고, 되도록이면 var 예약어는 사용하지 않아야합니다. var와 let,const의 가장 큰 차이는 스코프의 범윙입니다.,var은 함수영역의 스코프를 가지지만 let와 const는 블록 영역의 스코프를 가집니다.
| let | let예약어로 선언한 변수를 선언한 블록에서만 유효하고 블록에서 벗어나면 사용할 수 없습니다. 1.재할당은 가능하지만 재선언은 할 수 없는 변수 2.호이스팅이 없는 변수 |
| const | const예약어로 선언한 변수는 상수변수.프로그램 안에서 변하지 않은 값. 1.재할당 할 수 없는 변수 |
이제는 var 말고 let 이나 const 변수로 사용합시다! 책에는 JS의 스타일 가이드 4줄이 적혀있었는데요.
1.전역 변수는 최소한으로 사용
2.var 변수는 함수의 시작 부분에서 선언
3.for 문에서 카운터 변수를 사용할 때는 var예약어를 사용x
4.ES6를 사용한다면 예약어 var보다 let를 사용하는 것이 좋습니다.
또 자바스크립트 공부하면서 처음 본 함수 꼴들을 정리할께요
| 즉시 실행 함수:한번만 실행하는 함수라면 함수를 정의하면서 동시에 실행할 수 있음 |
|
| 화살표 함수:ES6버전부터는 =>표기법을 사용해 함수 선언을 좀 더 간단하게 사용가능 |
|
| 매개변수가 없는 함수 |
|
7.이벤트와 이벤트 처리기
이벤트는 웹 브라우저나 사용자가 행하는 어떤 동작을 말합니다.이벤트는 웹 페이지를 읽어 오거나 링크를 클릭하는 것처럼 웹 문서 영역 안에서 이루어지는 동작만을 말합니다. 하지만 웹 브라우저 안에서 이루어지는 모든 동작이 이벤트는 아닙니다. 이벤트는 웹 페이지를 읽어 오거나 링크를 클릭하는 것처럼 웹 문서 영역 안에서 이루어지는 동작만을 말합니다. 따라서 사용자가 웹 문서 영역을 벗어나 클릭하는 행위는 이벤트가 아닙니다. JS의 이벤트는 주로 마우스나 키보드를 사용할 때,웹 문서를 불러올 때, form에 내용을 입력할 때 발생합니다. 마우스 이벤트, 키보드 이벤트, 문서로딩 이벤트 ,폼이벤트등 다양한 이벤트가 존재합니다. 이 이벤트가 발생하면 처리하는 함수를 이벤트 처리기 또는 이벤트 핸들러라고 합니다.
<태그 on이벤트명="함수명">
다음 자바스크립트 뒷내용으로 올께요~




