1.기울기 차트
1)개요
=>하나의 기간이나 상태로부터 다른 기간이나 상태로 값이 변화하는 것을 출력하는 차트
=>2개의 기간을 이용하면 기울기 차트라고 하고 여러개의 기간을 이용하면 범프 차트라고 부르는 경우가 많습니다.
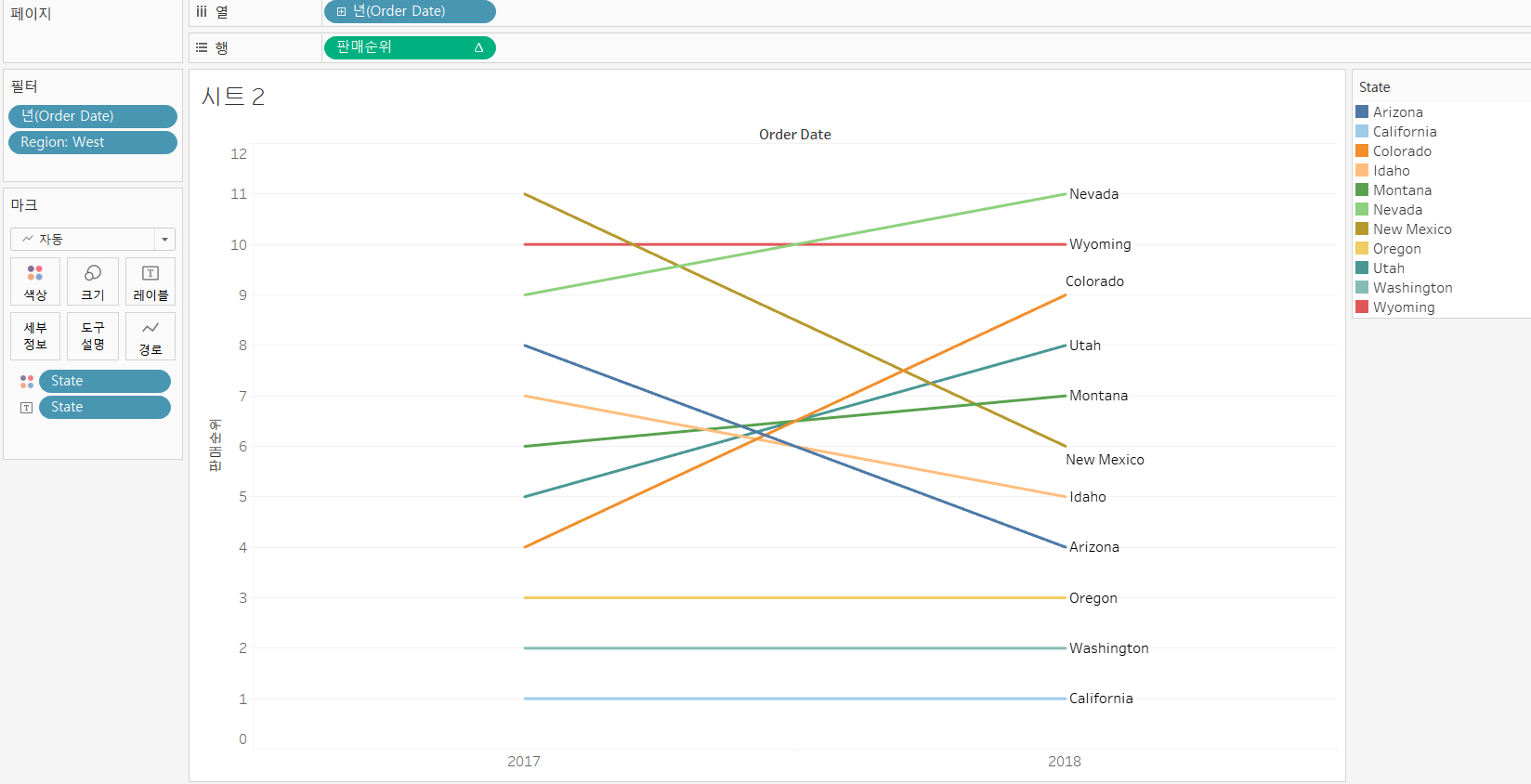
2)Superstore.csv 파일의 데이터를 이용해서 2015년 부터 2016년까지 West 지역 내 각 주(State)의 판매 순위 변화 출력
=>Superstore.csv 파일을 불러오기
=>시트에서 판매 순위 생성 - 계산된 필드 생성
Rank(Sum([Sales]))
=>열에 [Order Date]필드를 배치
=>필터에 [Order Date]을 배치하고 2개의 년도만 선택
=>필터에 [Region]를 배치하고 West만 선택
=>State을 마크 선반의 텍스트 카드에 배치
=>행에 새로 생성한 [판매순위]를 배치
=>[판매 순위]의 추가메뉴를 눌러서 [다음을 사용하여 계산]에서 State으로 변경

이렇게 되면 순위가 12위부터 1위순으로 축이 되어 있는데 이를 변경하고자하면 축을 선택하고 마우스 오른쪽을 클릭한 후 [축 편집]에서 [반전]을 선택
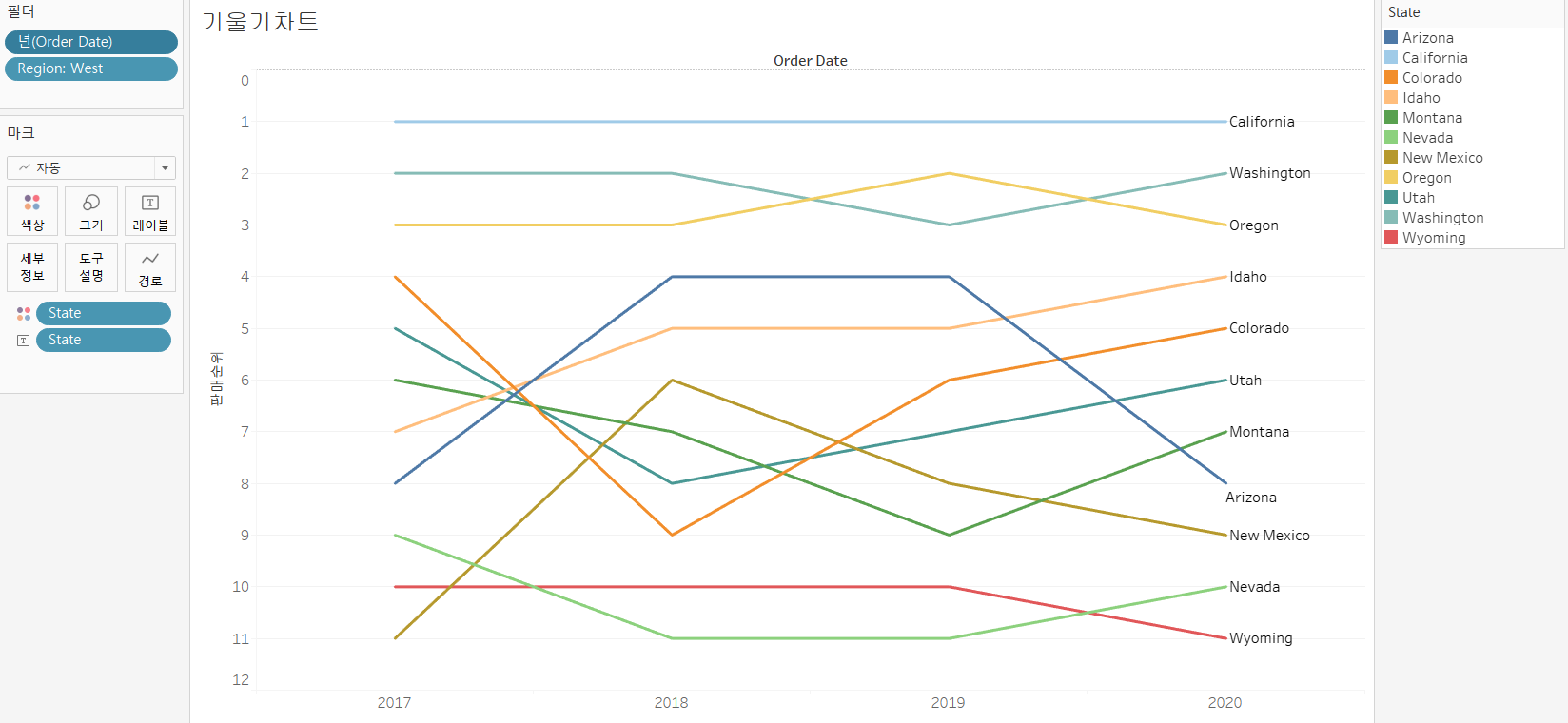
3)범프차트
=>2개의 기간보다 많은 기간을 가지고 그리면 범프 차트라고 합니다.(위의 경우에서 년도별 필터만 제거)

2.대시보드
1)개요
=>하나 이상의 목표를 달성하는데 필요한 가장 중요한 정보의 시각적 디스플레이로 하나의 화면에 통합되거나 정렬되어 한 눈에 정보를 모니터링 할 수 있는 것
=>범례,필터,매개변수, 텍스트,컨테이너, 이미지, 확장,단추,웹 개체 와 같은 구성요소와 함께 하나의 캔버스에 놓인 개별 시각화의 배열
=>데이터 스토리를 전달하기 위한 단위
2)데이터 스토리 지침
=>메인 스토리를 전달하지 않거나 뒷받침하지 않는 모든 것을 제외
=>데이터 스토리는 목표가 있어야 하고 목표를 뒷받침하지 않은 모든 것을 제외
=>데이터 스토리를 쉽게 이해할 수 있도록 만들어야 하고 주요 아이디어는 명확해야 하는데 떄로는 데이터 스토리를 읽는 청중이 결론을 도출할 수 있도록 만들기도 합니다.
3)대시보드 목적
=>안내 분석:데이터 분석의 결과를 대시보드를 만드는 쪽에서 발견
=>탐색:결론을 당장 내리기 어려운 경우에 대시보드는 데이터 탐색이 목적
데이터 수집 초기에 만드는 대시보드는 탐색이 목적
=>스코어 카드:대시보드를 보고 바로 어떤 동작을 취할 수 있도록 해주는 경우
=>내러티드:데이터 스토리 전달. 프로젝트나 포트폴리오 발표용
4)대시보드 액션
=>하이라이트 액션:설정한 값에는 색상을 지정하고 다른 모든 값들은 흐릿하게 보여주는 기능
=>URL 이동:대시보드 내의 값을 선택하면 웹 페이지로 아웃 링크를 보내는 기능
5)하이라이트와 URL 이동 기능 구현
=>데이터 원본: 플랜잇 소셜 미디어 채널_2019.xlsx
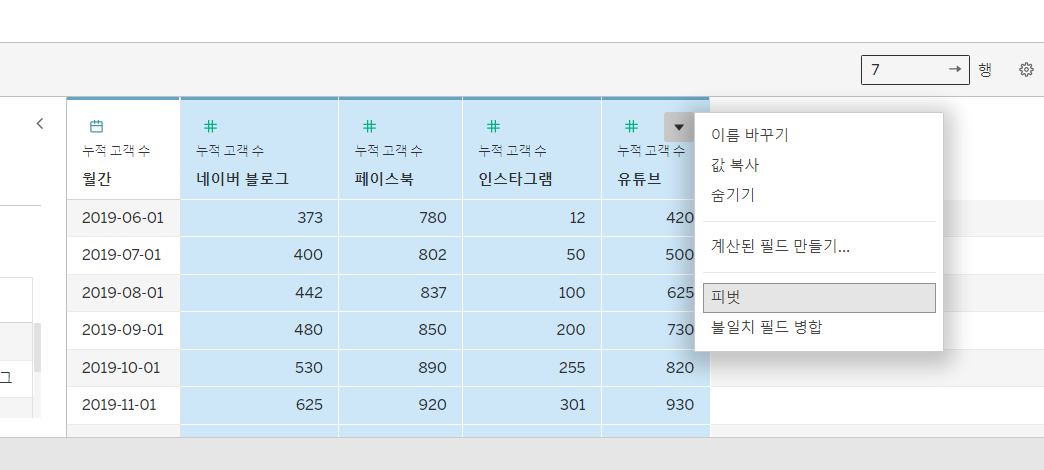
=>누적 고객 수 시트 데이터 가려오기
열을 행으로 치환(Pivot):전환된 열을 선택하고 우상단의 삼각형을 눌러서 피벗 선택
필드 이름 치환:필드 이름을 더블 클릭하고 이름을 입력하면 됩니다.

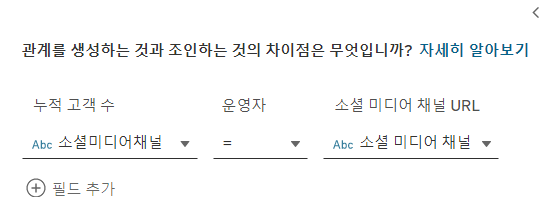
=>소셜 미디어 채널 URL 시트를 가져오기
두번째 시트를 추가했는데 동일한 구조면 유니온이 가능하고, 그렇지 않은 경우 JOIN을 수행하는데, 두개의 데이터에 동일한 이름의 필드가 있으면 그 필드로 JOIN을 수행하지만 동일한 이름의 필드가 없으면 에러를 출력
에러를 출력하는데 이런 경우는 직접 조인 필드를 선택해주어야 합니다.
두개의 시트에는 동일한 의미를 갖는 소셜 미디어채널이 있으므로 이를 이용해서 조인을 수행

조인을 수행하고 나면 조인에 사용한 필드가 모두 화면에 보이는데 사용은 하나만 하므로 하나의 데이터는 숨기는 것이 좋습니다.
=>시트를 선택
=>시트에서 마크를 모양으로 변경하고 [소셜 미디어 채널] 필드를 모양 마크에 배치
=>아이콘으로 사용할 이미지 파일을 다운로드
=>다운로드 받은 이미지 파일을 복사
/MyDocuments/My Tableau Repository/Shapes(모양) 디렉토리에 디렉토리를 만들어서 저장하면 아이콘을 사용하는 것이 가능

Shapes라는 디렉토리에 social 이라는 디렉토리 생성 및 다운로드 받은 이미지 복사
=>URL 필드를 [세부 정보] 카드에 배치
이미지에 마우스를 오버하면 URL 정보가 확인됩니다.

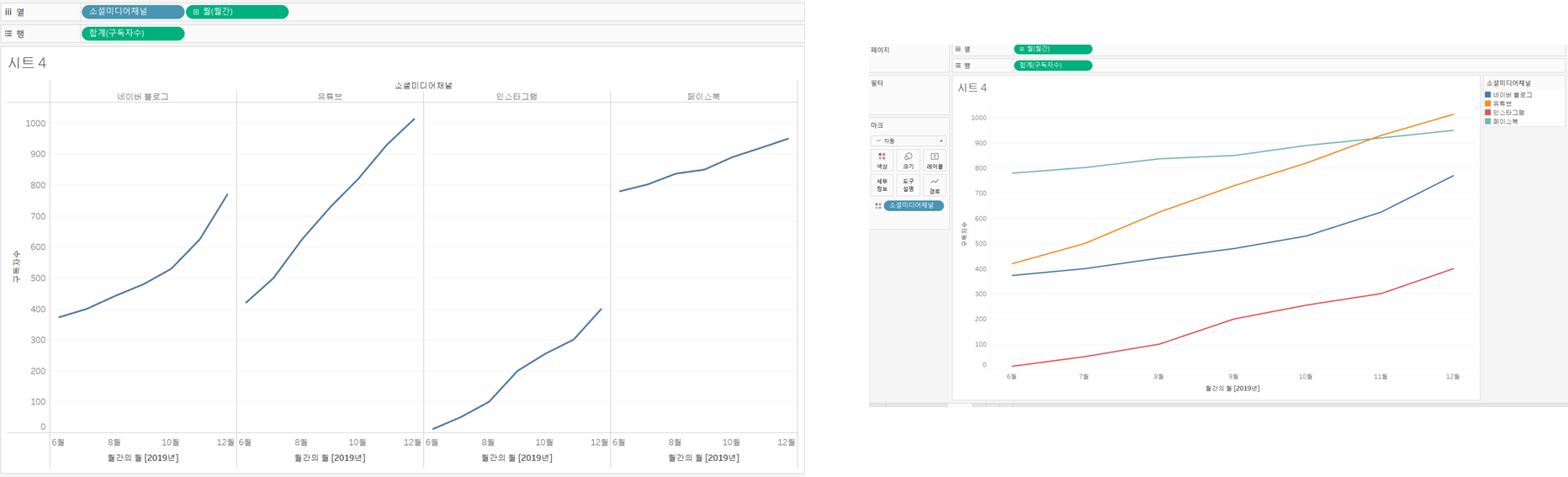
=>새로운 시트에서 작업
-[구독자 수]를 행 선반에 배치:막대 그래프가 그려집니다.
-[월]을 열 선반에 배치하고 연속형 월로 표시 형식을 변경: 막대 그래프가 라인 그래프로 변경됩니다.
-[소셜 미디어 채널] 필드를 색상 카드에 배치해서 4개의 분류가 하나의 뷰에 그려지도록 설정

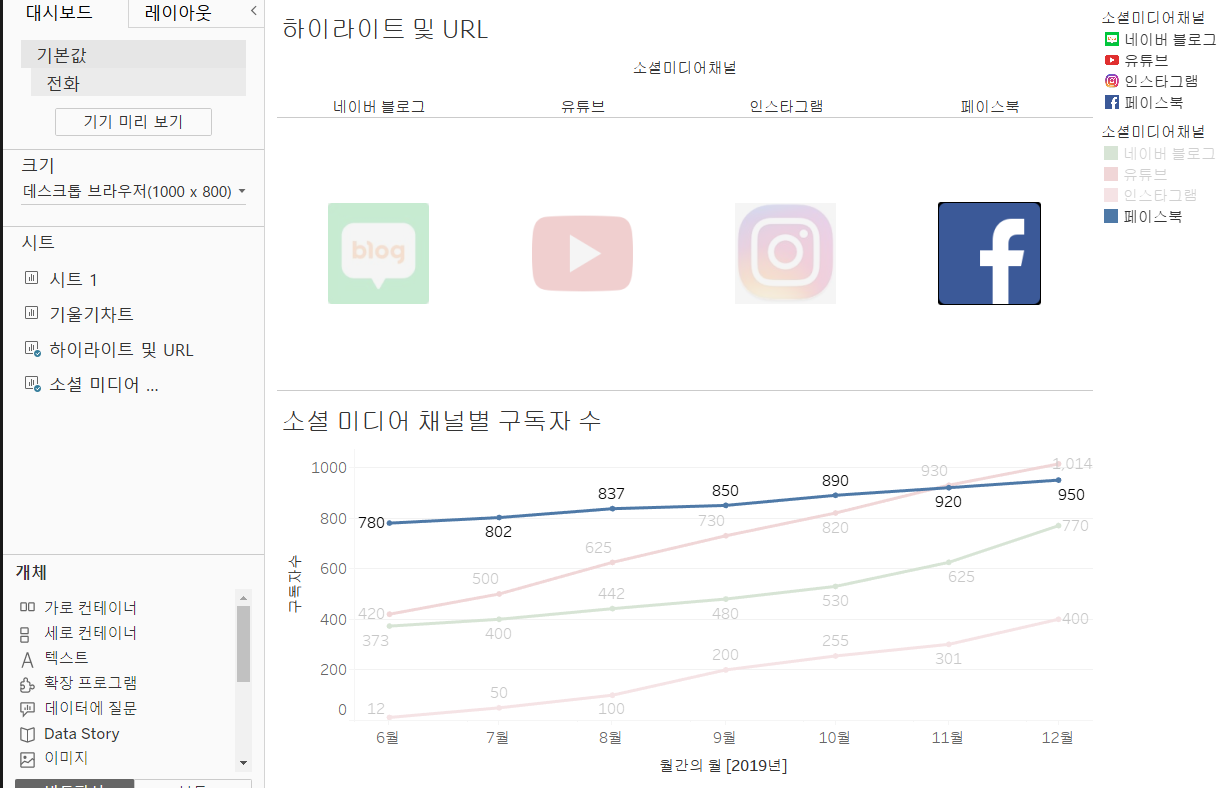
6)하이라이트 및 URL 구현
-[대시보드] -[새 대시보드]를 선택
-좌측에 있는 테이블에서 시트 끌어다 구현
-[대시보드]에 [동작]을 선택해 [동작 추가]
-[동작 추가]에서 하이라이트 및 URL 기능 추가

'Study > tableau 및 데이터 시각화' 카테고리의 다른 글
| tableau(3) (0) | 2024.02.02 |
|---|---|
| tableau(2) (0) | 2024.02.01 |
| Tableau(1)-기초 (0) | 2024.01.31 |


